Intro
Acre is Freebase's hosted environment for developing Freebase applications. It includes an integrated editing environment, a specialized templating language, and API methods for communicating with Freebase. It enables anyone with an intermediate knowledge of JavaScript and HTML to develop applications that run within a browser and use Freebase data. Complete documentation, along with getting started tutorials, can be found on the Acre wiki.
Tutorial
Note that "Freebase" and "Facebook" are two very similar names. Be sure that you don't confuse them in this tutorial, as doing something in Freebase when you should be doing it in Facebook, or vice versa, will not lead to the right result.
Step 1. Create a Freebase Acre App by Cloning Our Example
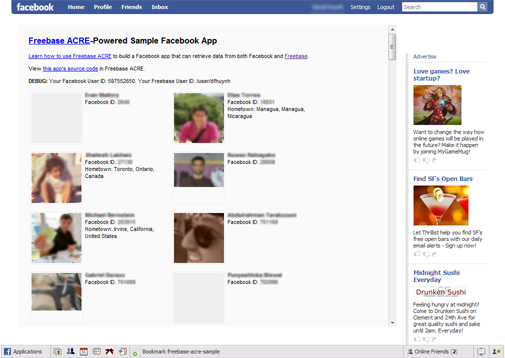
Browse to http://acre.freebase.com/#app=/user/dfhuynh/sample-facebook-app. This is a sample Freebase Acre app that you can clone.
Before you can clone an Acre app, you must log in. If you are not already a registered Freebase user, you will need to register before proceeding further.
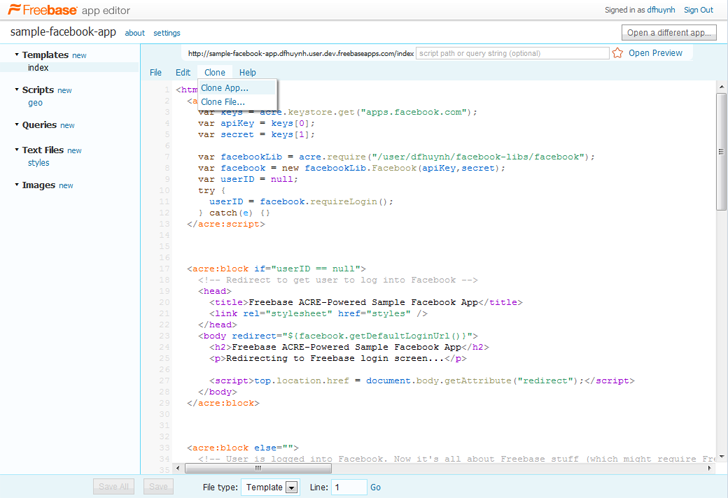
In the Acre App Editor, go to Clone » Clone App.... Give your new app a name, something like my-first-facebook-app.

Step 2. Create a Facebook App
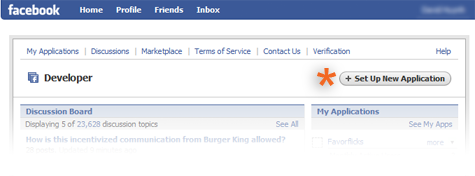
Browse to http://www.facebook.com/developers/ and click on + Set Up New Application.

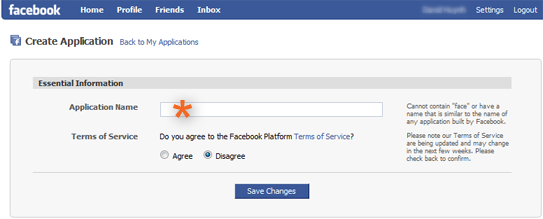
Type something like "John Doe's Freebase ACRE-Powered App" into the field Application Name. You can edit the name later if you want to cal it something else.

Step 3. Configuring the Facebook App
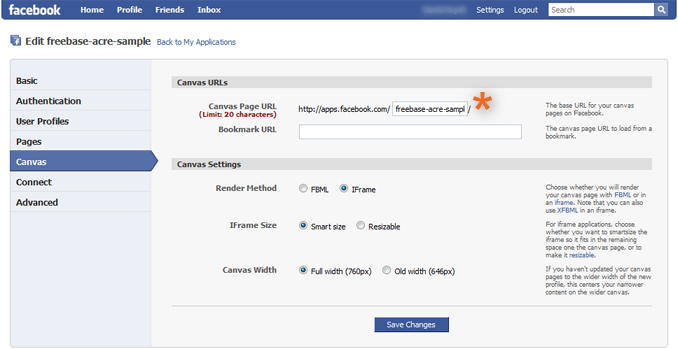
Make sure you configure the Facebook app as follows. In the Basic setting tab, fill in the field Callback URL with the following URL
You'd need to replace your-user-id in the URL with your Freebase ID.

In the Canvas setting tab, fill in the field Canvas Page URL with something like john-doe-fb-acre-app. That has to be unique across all existing Facebook applications. Also make sure that Render Method is set to IFrame.

The complete settings should look something like this:

Take note of the API Key and Secret, which are generated by Facebook. You will need to use them in the next step of this tutorial.
Step 4. Setting the App Keys
Browse to
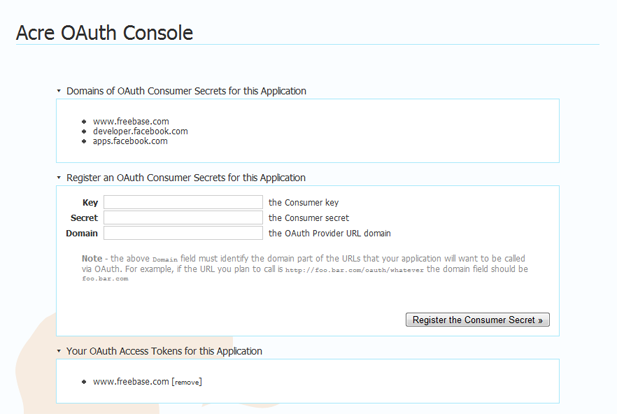
Remember to replace your-user-id in the URL with your Freebase ID. You should see a screen like this:

Copy the API Key and the Secret from the Facebook App's settings over to the first and second text fields of the Acre OAuth Console, enter apps.facebook.com into the third text field, and then click Register the Consumer Secret.
Step 5. Trying It Out
Browse to
or whatever canvas URL that you picked in step 3. You'll be required to log into Facebook and then Freebase (if you haven't already logged in). You will also be asked to give permissions to the Facebook app (to access your Facebook account) as well to the Freebase app (to write to Freebase on your behalf). This sample app doesn't actually write to Freebase, but that's a potentially useful capability in whatever app that you want to write. The login process is complicated right now, but we will try to simplify it in the future.
If all goes well, you should see the app live, looking like this: