In conventional UIs, lines are mostly either horizontal or vertical, serving mainly to group or separate other UI elements and as decorations. In the real world, lines are also used to point, connect, and align.
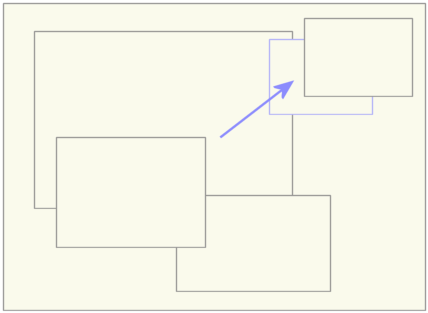
As an exploration of the other uses for lines, let us consider an alternative to the current UI for context switching. On Windows, the user can press Alt-Tab and Alt-Shift-Tab to cycle among the windows. These keyboard shortcuts bring up a dialog box that shows icons (or thumbnail previews) of the available windows. Even when all windows are (partially) visible, this dialog still comes up and the user has to mentally map the displayed icons (or previews) to the windows on the desktop. Would it be better if the keyboard shortcuts instead paint an arrow pointing to the window that would come into focus when the keys are released (see below)?

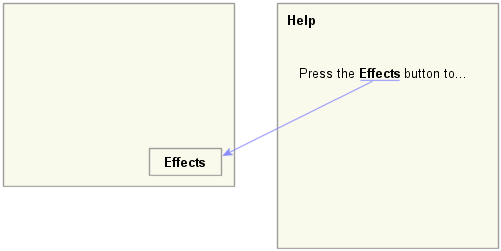
Arrows can also be used in help documentation to point to live UI elements (below)...

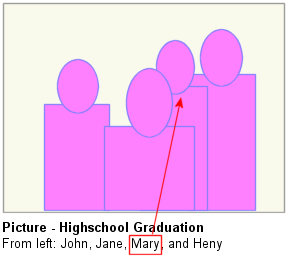
and in information pages to point from one piece of information to another...

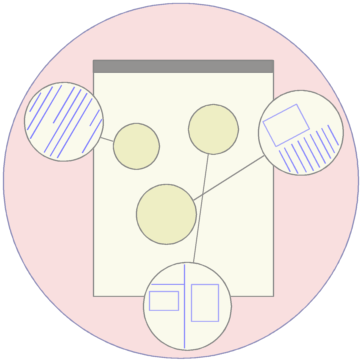
Here, lines are used to connect each area being zoomed with a zoom view.

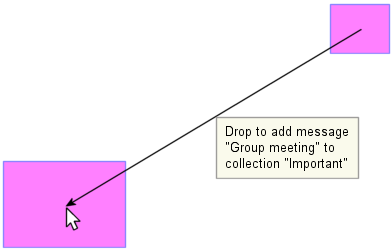
Lines can also be used to indicate the sources and targets of drag and drop operations as well as provide natural places for indicating the effects of the drops.

For things that users have no interest in naming, arrows can be used to define them by pointing at them (map taken from http://www.cia.gov/cia/publications/factbook/geos/ch.html):

by David Huynh